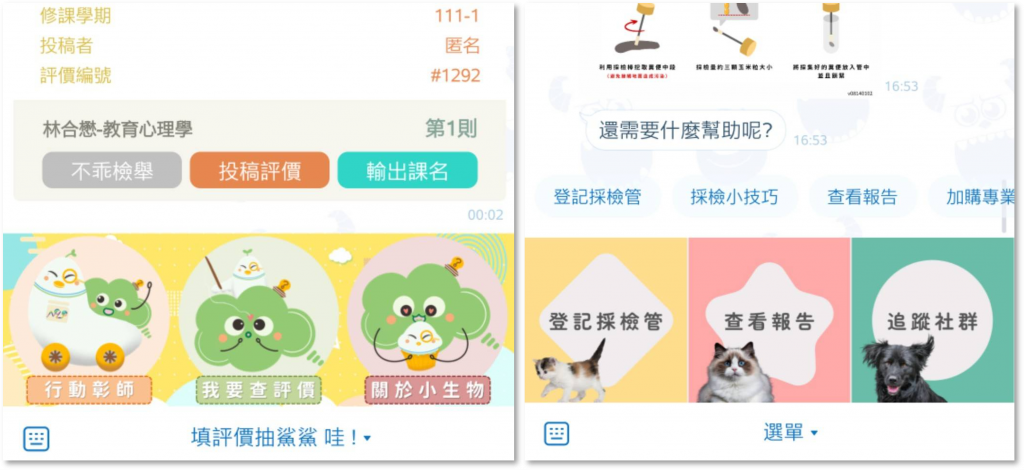
當使用者剛加入一個新的官方帳號的時候,最先見到的除了主動傳送的歡迎詞,再來就是預設開啟的圖文選單 (Rich Menu),除了 LINE Official Account Manager 提供的選單上傳、定義按鈕功能外,選單切換則是屬於程式設計範疇的進階調整選項,實務上最常用來作為使用者加入會員前後的選單變換,或是因功能較多,讓使用者點擊選單上的切換按鈕進行切換。
透過圖文選單可以快速帶領使用者了解此官方帳號的使用方式,避免加入後不知所措的情形發生。
涉及到關於使用 API 呼叫 LINE 伺服器,建議先下載 Postman API,後續以此作為範例。
製作能夠讓使用者切換的 A、B 圖文選單。
前面有提及單一選單的製作與設計基本上透過 LINE Official Account Manager 即可完成,兩個 (或以上) 的選單切換則會需要有以下步驟:
這邊提供兩個很漂亮的選單模板供開發者練習,此圖由小生物團隊設計師 33 所設計,先下載下來,後面會用到,此範例尺寸為 2500 x 843 px 三格、JPEG 檔:
[Day 21] A 圖文選單模板.jpg
[Day 21] B 圖文選單模板.jpg
按鈕設計指的是要透過 JSON 定義:
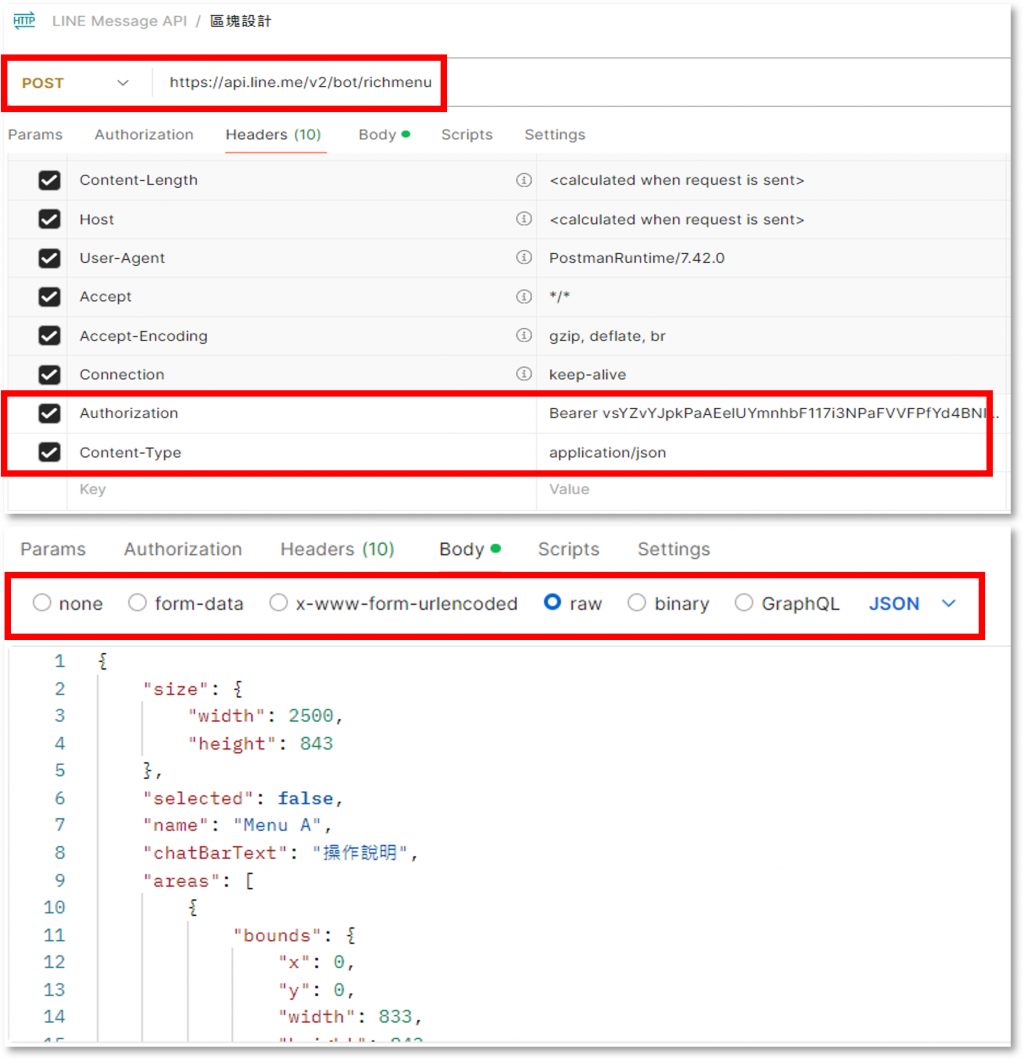
先到 Postman 設定:
https://api.line.me/v2/bot/richmenu
Authorization | Value: Bearer空一格{LINE_CHANNEL_ACCESS_TOKEN}
Content-Type | Value: application/json
Content-Type 記得取消勾選或是直接修改raw JSON 填入以下內容:
{
"size": {
"width": 2500,
"height": 843
},
"selected": true,
"name": "Menu about teaching",
"chatBarText": "操作說明",
"areas": [
{
"bounds": {
"x": 0,
"y": 0,
"width": 833,
"height": 843
},
"action": {
"type": "message",
"label": "老師名搜尋",
"text": "規則: 直接在對話框輸入老師名即可~"
}
},
{
"bounds": {
"x": 834,
"y": 0,
"width": 833,
"height": 843
},
"action": {
"type": "message",
"label": "課程名搜尋",
"text": "規則: 直接在對話框輸入老師名即可~"
}
},
{
"bounds": {
"x": 1667,
"y": 0,
"width": 834,
"height": 843
},
"action": {
"type": "richmenuswitch",
"richMenuAliasId": "menu-about-social-media",
"data": "richmenu-changed-to-social-media"
}
}
]
}
按下傳送後將回傳的 richMenuId 記錄起來,這就是 A 選單的專屬編號:
{
"richMenuId": "richmenu-93c388215d9a9659b9a322ade04724d3"
}
有了骨架 (按鈕設計) 與選單的專屬編號 (richMenuId) 後,接下來要上傳圖片:
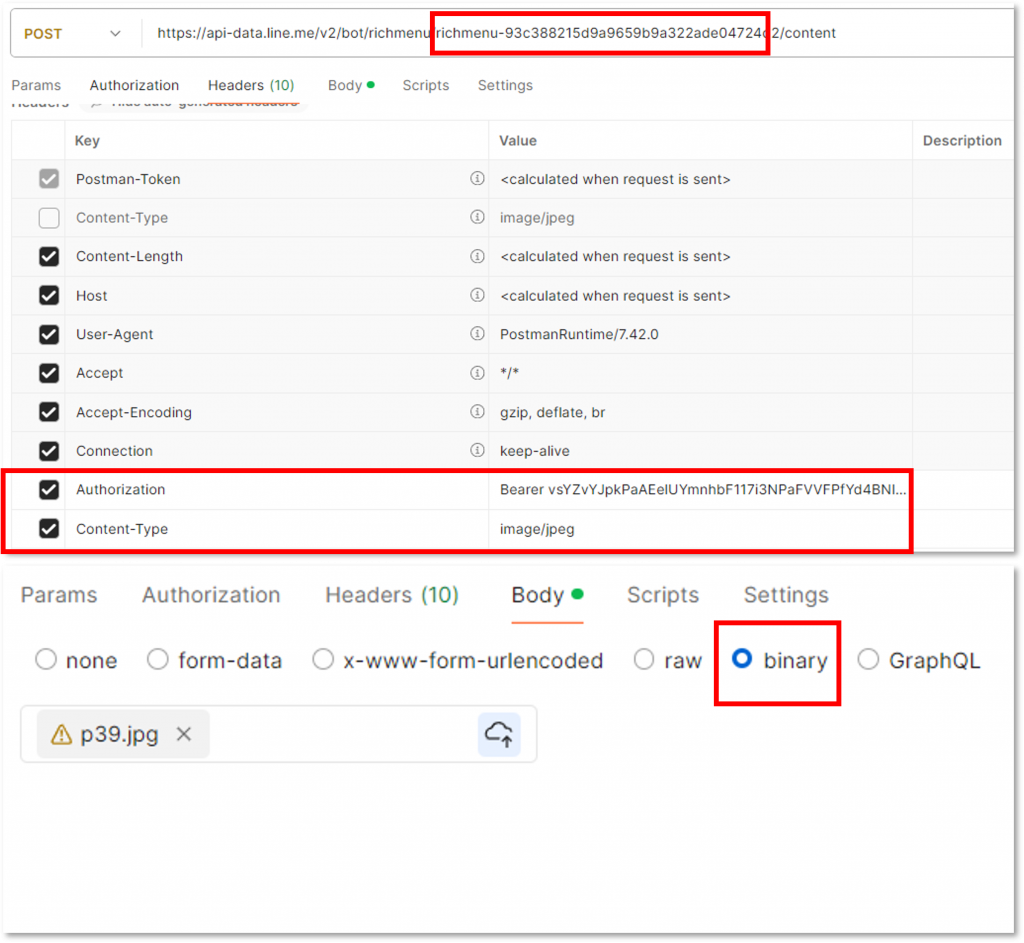
同樣在 Postman 設定 (可以在左側建立新的 API):
https://api-data.line.me/v2/bot/richmenu/{選單的專屬編號 richMenuId}/content
Authorization | Value: Bearer空一格{LINE_CHANNEL_ACCESS_TOKEN}
Content-Type | Value: image/jpeg
Content-Type 記得取消勾選或是直接修改image/png,檔案不得大於 1 MBbinary,並上傳 A 選單 的圖片按下傳送後將回傳 200 ,就是上傳成功:
{}
下篇待續,不然太長了~
size 這邊可以簡單解釋為上傳的圖片尺寸。action > message 與 Day 19 Flex Message 設計語彙相同,點擊後會產生文字。action > richmenuswitch 則是設計此按鈕點擊後會切換選單,richMenuAliasId 指的是下篇會介紹的選單別名。"selected": true 表示該 Rich Menu 已被選中並啟用,當用戶開啟 LINE 時,這個選單會顯示。chatBarText 是會顯示在聊天室窗最下方的選單文字。bounds 中的 x y 是按鈕作用對於整個圖片的開始座標;width 與 height 則是代表以此座標延伸的長寬 px~在這篇文章中,我們學會了:
